バナー広告づくりの基本!作り方の手順や参考サイトをご紹介

インターネットを閲覧していると表示される「バナー広告」
よく目にするけど、実際作るとなるとどんな風に作ったらいいのかわからない…
そんな時のために、バナー広告を作成する時の順やコツ、参考サイトをまとめました。
バナー作成初心者の方はぜひ参考にしてくださいね!
Contents
「バナー広告」ってどんな広告?
バナー(Banner)とは、直訳すると「旗印」という意味があります。
今回ご紹介する「バナー広告」はWebサイト上にある広告のことで、サイト上で自社の商品やサービスを紹介する画像のことを指します。

バナー広告はどんな目的で作成するの?
・認知の拡大
webサイトは、昼夜問わず多くの人が利用しています。
そのため、自社の商品やサービスをアピールする機会としては絶好の場所です。
購入までには至らなくても自社の商品を認知をしてもらうことで、商品の検討を行う際に第一想起として検討の候補に入れてもらうことができます。
・ページ誘導
バナー広告を出稿する際の一番の目標はバナー広告をクリックしてもらい、LPに遷移、自社の商品やサービスを購入してもらうことではないでしょうか?
そのためにはまず、自社のLPにユーザーを誘導する必要があります。
バナー広告は、出稿する際に年齢や性別などのターゲットを選定して配信を行うことができます。
ターゲットとなるユーザー層に広告を配信し、興味を引くことで自社ページまでの誘導を行います。
バナー広告を作成する上で大事にしたい3つのこと

では、実際にバナー広告を作成する上でどのようなことに留意すれば良いのでしょうか?
この章では、バナー広告を作成する前に知っておきたい大切なことをご紹介します。
短時間で目に留まるものを
全章で紹介したように、バナー広告はWebサイト上の広告になります。
TVCMなどとは異なり、すぐにスクロールされてしまうためユーザーの目に留まりにくい側面を持っています。
そのため、短時間でユーザーの目に留まる広告を作成する必要があります。
遷移先とバナー広告は関連性のあるものにする
ゴールである遷移先のページとのイメージがかけ離れていると、せっかくユーザーの目に留まるバナー広告を作成してもすぐに離脱してしまう原因になります。
例えば、スニーカーをバナー広告に使用しているのに遷移したらキャップのWebサイトだった…などといったことが起きると、スニーカーに興味を持って広告をクリックしたユーザーにとっては大半の場合興味のないものが表示されてしまいすぐにページを離脱してしまうでしょう。
そのため、ページの遷移先とバナー広告は関連性のある内容にすることが必要です。
ユーザーとバナー広告のテイストを合わせる
ターゲットユーザーと配信するバナー広告のテイストを合わせることも、バナー広告を作成する上では重要な項目になります。
例えば、子ども向け商材にビジネス感の漂うデザインでバナー広告を作成しても効果は低いでしょう。
「子ども向けであることがわかる」デザインで「子育てをしているユーザー」に刺さるバナー広告を作成することが必要です。
そのため、「自社の商材のターゲット層」に刺さるデザインを模索していく必要があります。
バナー広告作成までの流れは?

では実際に、バナー広告を作成する際の流れをご紹介します。
1. ターゲット・ペルソナ設定
まずはターゲットやペルソナの設定を行います。
ターゲットは「20代」「男性」など、大まかに分けた属性のことで
ペルソナは、ターゲットより狭義で、「26歳男性、独身でIT企業勤務、好きなものは◯◯で、休日は〜〜をして過ごしている、△△に興味を持っている」など、年齢や居住地、趣味嗜好など1人の人物の「ユーザー像」を作り上げたもののことを指します。
ペルソナとなる人物を作り上げることで、商品やサービスに関わる人の間で認識のずれが生じにくくなり、バナーの方向性がより明確になります。
2.サイズ要件の確認
次に、出稿先のバナーのサイズや形式などの要件の確認を行います。
せっかく良いバナー広告を作成しても、サイズが異なれば入稿することができません。
そのため、実際に作成する前にまずは要件の確認を行いましょう。
3.キャッチコピー(文言)の選定
バナー広告に使用したいキャッチコピーを選定します。
キャッチコピーは長すぎず、インパクトのあるものやユーザーの共感を得ることができる文言を考える必要があるなど、非常に重要な項目になります。
「⚫️⚫️個売り上げ」などの実績や「期間限定」などの文言も、ユーザーに安心感を与えたり、限定感をアピールすることができるため効果的です。
4.要素の洗い出し
サイズが決まったら、実際に使用する要素の洗い出しを行います。
バナー広告で必要な「写真」「メインコピー」「サブコピー」など、ユーザーに伝えたい内容だけを確認して洗い出します。
5.レイアウト作成
要素の洗い出しが終わったら、次はレイアウトの作成です。
どこに写真を置くか、キャッチコピーは縦書きと横書きどちらが良いかなど配置パターンを複数出し、最適なレイアウトを作成します。
6.文字、色などの大枠の作成
レイアウトが完成したら、ターゲットや商材の雰囲気に合うようなフォントや配色を調整します。
商材の色味や、遷移先のLPの配色に合わせることで遷移した際に「イメージと違う」といったことは避けられます。
7.行間、あしらいなどの詳細部分の調整
全体的な調整が終わったら、最終的な調整を行います。
ここでは、要素をより目立たせたり、物足りない場所に「あしらい」という一手間を加えます。
また、文字の間隔を調整する「カーニング」という処理を行うことで細部までこだわった良いデザインのバナーを仕上げることができます。
バナー広告を作るときのデザインにパターンってあるの?
実際にバナーを作成する際に、どのようなレイアウトパターンがあるのでしょうか?
ここでは、バナーのレイアウトの主なパターンをご紹介します
商品を大きく見せたいなら…全面レイアウト

写真やイラストなどの要素を大きく見せてインパクトを残すレイアウトです。
訴求したい内容がぱっと見で伝わるため、バナーのサイズが小さくても目に留まりやすいです。
汎用性の高さなら…分割レイアウト

分割レイアウトはレイアウトの中でも汎用性が高く、商品同士の対比や片方に写真、片方にキャッチコピーを入れるなど、様々な方法に応用できます。
そのため、バナー広告でもよく目にするのではないでしょうか?
商品をたくさん見せるなら…反復レイアウト

商品のカラーリングやシリーズの商品が複数ある場合は商品を並べるなど、反復のレイアウトもおすすめです。
同じ要素を繰り返すことで一貫性が生まれます。
バナー作りの参考に!おすすめサイト3選
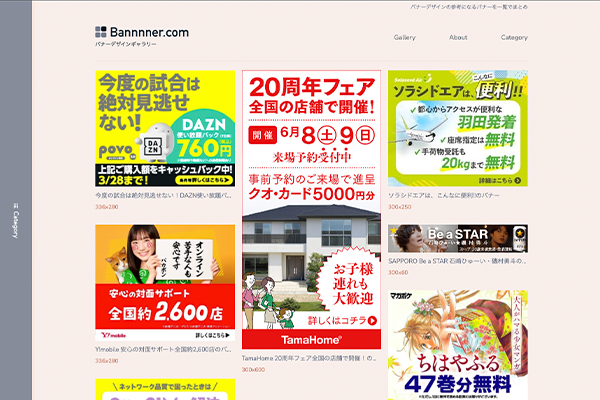
Bannnner.com

URL:https://bannnner.com/
バナーデザインの参考になるバナーを一覧でまとめているサイトです。
検索では、バナーのサイズだけでなく業種や使用している素材などでも絞り込みの検索を行うことができます。
さらに、レイアウトでも検索が可能なため、レイアウトで困ったときの参考にもなります。
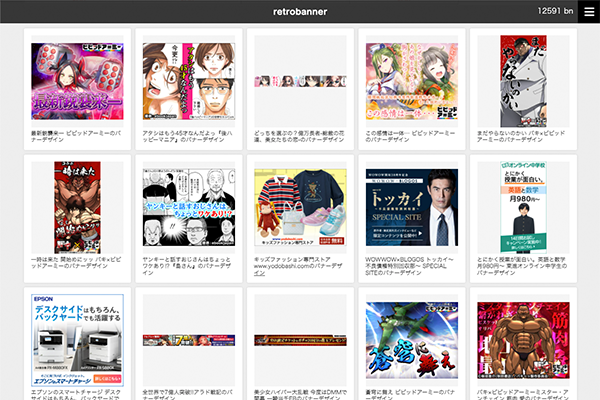
retrobanner

URL:https://retrobanner.net/
こちらもバナーデザインのまとめサイトです。
バナーをクリックすると「このバナーデザインの主要16色」が表示され、使用している色を表示してくれます。
さらに、パレットファイルもダウンロードできるため、配色に悩んでいる方にも役立つ機能があります。
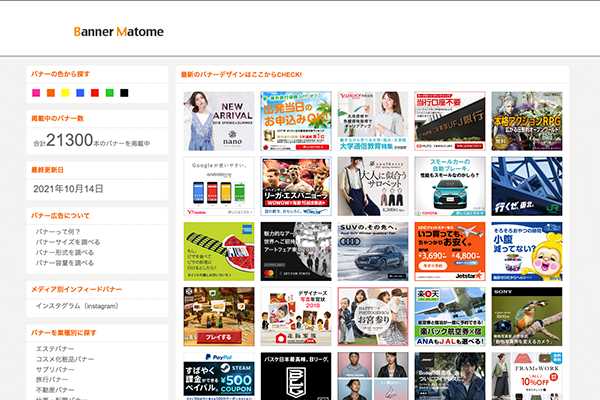
Banner Matome

URL:http://bannermatome.com/
20,000本以上のバナーが掲載されているバナーまとめサイトになります。
バナーの本数が多いため、流し見するだけでも参考になります。
活用する際は、業種や表現によって検索をしてから参考にする使い方がおすすめです。
まとめ
バナー広告は、少しデザインを変更するだけで効果が大きく変わってきます。
まずはしっかりと基本を押さえ、効果のよいバナー広告の作成に本記事を役立ててくださいね!
G-KITでは広告の作成から運用まで一貫してサポートしています。
「バナー広告を作成したいけど作成ツールがない」
「広告を出稿したいけど忙しくてリソースがない」とお困りの方は、ぜひ一度ご相談ください!
🤔広告運用でお困りではないですか?
お気軽にお問い合わせください!
設立5年で1,000社を超える実績を築いたG-KIT。案件の6割が海外で語学にも強い!
ご不明点、ご質問、資料請求などお気軽にお問い合わせください。
🔍記事検索
👑人気記事
-
 アプリマーケティングGoogleアプリキャンペーン(GAC)とは?特徴や広告の設定方法を徹底解説2025年5月19日
アプリマーケティングGoogleアプリキャンペーン(GAC)とは?特徴や広告の設定方法を徹底解説2025年5月19日 -
 アプリマーケティングアプリ収益化で個人開発から月収100万円を目指す方法2024年11月20日
アプリマーケティングアプリ収益化で個人開発から月収100万円を目指す方法2024年11月20日 -
 コンテンツ制作【2022年最新】アプリストアの画像・動画について解説!2022年1月28日
コンテンツ制作【2022年最新】アプリストアの画像・動画について解説!2022年1月28日 -
 アプリマーケティングApp Store新機能!App内イベントについて徹底解説2022年5月31日
アプリマーケティングApp Store新機能!App内イベントについて徹底解説2022年5月31日 -
 アプリマーケティングアプリの離脱率を改善!データ分析と効果的な対策まとめ2024年11月20日
アプリマーケティングアプリの離脱率を改善!データ分析と効果的な対策まとめ2024年11月20日 -
 アプリマーケティング 広告運用【Apple】カスタムプロダクトページとASAの活用術をご紹介!2022年3月4日
アプリマーケティング 広告運用【Apple】カスタムプロダクトページとASAの活用術をご紹介!2022年3月4日
😎おすすめ記事