【2022年最新】アプリストアの画像・動画について解説!

ユーザーがアプリストアでアプリをインストールする際、アプリのスクリーンショットは評価やレビューと同じくらい大きな役割を果たしています。
今回は、アプリのダウンロード率を左右するプレビュー動画やスクリーンショット画像のサイズや作成のコツをお伝えします。
Contents
アプリストアの画面の仕組み
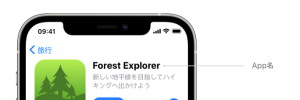
アプリ名

アプリの名称が表示されます。
文字数上限は30文字で、シンプルかつ特徴的な名前にすることが重要です。
アイコン
![]()
アプリがダウンロードされた際に、ホーム画面に並ぶ部分です。
アプリの質や目的を第一印象で伝えることができるシンプルでわかりやすいアイコンにすることが重要です。
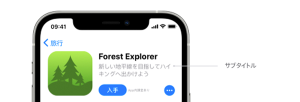
サブタイトル

アプリ名では伝わりにくいアプリの概要を伝えます。
こちらもアプリ名と同様に文字上限が30文字以内のため、簡潔な言葉でまとめる必要があります。
評価、レビュー

検索結果にアプリが表示される順位を左右する重要な項目です。
また、アプリをインストールしようとしているユーザーの約7割はこの評価やレビューを参考にする重要な指標になっています。
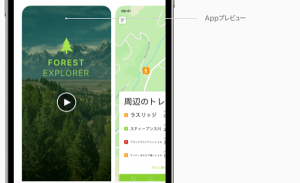
Appプレビュー

App Storeで直接視聴できる最長30秒の動画です。
アプリの特徴や仕様を紹介するための動画のため、基本的にデバイスで録画した映像を使用して作成します。
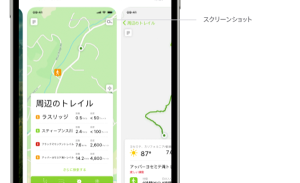
スクリーンショット

アプリの画面キャプチャを使用して、アプリの使用感を伝えます。
スクリーンショットは1パターンにつき最大10枚まで掲載できます。
特に、最初の1〜3枚はユーザーが閲覧しやすいため魅力的な画像を、4枚目以降は、アプリの特徴を伝えるのが効果的です。
説明

アプリの機能や特徴についての説明文を記載します。
ひと段落目は簡潔で有益な情報を文章でまとめ、その後に主な特徴を箇条書きにすることをAppleは理想としています。
アプリの説明は、アプリの新しいバージョンを提出する際に更新できます。
説明に不要なキーワードをなるべく避けることで、検索結果に表示されやすくするようにすることができます。
また、価格はプロダクトページで表示されるため、具体的な金額についての表記は避ける必要があります。
App内課金

App内課金アイテムを購入することができる場所です。
App内課金とサブスクリプションは、プロダクトページで2つの異なるセクションに表示されます。
項目にはそれぞれ、表示名、プロモーション用イメージ、説明を付けることができます。
App内課金の名前の上限は30文字、説明の上限は45文字で、最大20項目を掲載できます。
新機能

Appをアップデートしたときに、ユーザーに変更点を伝えることができます。
スクリーンショットは縦横どちらで作ればいい?

スクリーンショット、プレビュー動画は縦または横向きで作成することができます。
ここでは、縦型横型それぞれのメリットをご紹介します。
縦型のメリット
・複数枚のスクリーンショットを見せることができる
App Storeのプロダクトページでは、縦型のスクリーンショットは最初の3枚(Appプレビューがある場合Appプレビュー+スクリーンショット2枚)が表示されます。
そのため、横型よりも多くの訴求を見せることができます。
・画面の占有率が高い
縦型のスクリーンショットは、横型と比較しても画面の占有率が高くなります。
デメリットとして、スクリーンショット1枚ずつの大きさが小さくなってしまうため、対策として複数枚の画像を繋がっているようにみせる手法も多く使用されています。
参考:GLOBIS
横型のメリット
・インパクトがある
横型のスクリーンショットは、最初の1枚(またはAppプレビュー)が表示されます。
そのため、1枚のスクリーンショットでインパクトを見せることができれば、ユーザーの目を止めることができます。
・訴求内容を文字で伝えやすい
横型のスクリーンショットは、文字での訴求を伝えやすいメリットがあります。
そのため、文字の多い訴求内容や称号などをスクリーンショットに使用したい場合におすすめです。
デメリットとして、画面の占有率が低くなることが挙げられますがASA(Apple Search Ads)やイベントカードを駆使して画面の占有率を上げる対策をすることができます。
スクリーンショットのサイズは?
スクリーンショットのサイズは10種類ありますが、作成が必須なのは6.5インチと5.5インチの2種類で、iPadでアプリを実行する場合は12.9インチも必要になります。
各サイズにおけるプラットフォームは以下の通りです。
・6.5インチのスクリーンショット画像のプラットフォーム
iPhone 13 Pro Max、iPhone 12 Pro Max、iPhone 11 Pro Max、iPhone 11、iPhone XS Max、iPhone XR
・5.5インチのスクリーンショット画像のプラットフォーム
iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus
・12.9インチのスクリーンショット画像のプラットフォーム
iPad Pro (第 4 世代、第 3 世代)、iPad Pro (第 2 世代)
スクリーンショットの仕様(縦型)
| インチ数 | サイズ | 使用するデバイス |
| 6.5inch | 1284 x 2778 pixel | iPhone X以降のデバイス |
| 5.5inch | 1242 x 2208 pixel | iPhone8.SE系のデバイス |
| 12.9inch | 2048 x 2732 pixel | iPad Proのデバイス |
スクリーンショットの仕様(横型)
| インチ数 | サイズ | 使用するデバイス |
| 6.5inch | 2778 x 1284 pixel | iPhone X以降のデバイス |
| 5.5inch | 2208 x 1242 pixel | iPhone8.SE系のデバイス |
| 12.9inch | 2732 x 2048 pixel | iPad Proのデバイス |
スクリーンショットを作成する際に気をつけること
スクリーンショットは基本的に「アプリの機能」を紹介するためのものになります。
そのため、広告色の強いものやアプリの画面を使用していないものに関しては審査落ちをする可能性が高いです。
他にも、下記のような内容には留意する必要があります。
NGの表記に気をつける
「無料」「タダ」「0円」の表記は避けることが必要です。
また、スマホの画面内にある「無料」の表記で審査落ちする場合もありますので、こちらも対策が必要です。
・端末を使用する場合はそれぞれのサイズにあったデバイスのモックを使用する
iPhoneの端末をスクリーンショット内に使用する場合、その画面サイズに合ったデバイスを使用する必要があります。
例として、iPad用のスクリーンショットでiPhoneの端末を利用した場合、審査落ちをしてしまいます。
Apple公式のデバイスは以下からダウンロードできます。
利用する前に規約を確認してから使用しましょう。
参照:Apple
Appプレビューのサイズや規格は?
こちらも、スクリーンショット同様に10種類ありますが、同じく作成が必須なのは6.5インチと5.5インチの2種類で、iPadでアプリを実行する場合は12.9インチも必要になります。
ビデオの仕様は以下の通りです。
| H.264 フォーマット | ProRes 422 (HQ のみ) フォーマット | |
| 目標ビットレート | 10 ~ 12 Mbps | VBR ~ 220 Mbps |
| ビデオ特性 | プログレッシブ、最大ハイプロファイルレベル 4.0 | プログレッシブ、外部参照なし |
| 最大フレームレート | 毎秒 30 フレーム | 毎秒 30 フレーム |
| オーディオ | ステレオ
コーデック:256 kbps AAC サンプルレート:44.1 kHz または 48 kHz すべてのトラックを有効にしてください ステレオ構成: 1 トラックに 2 チャンネルステレオ (第 1 チャンネル L と第 2 チャンネル R) 2 トラックに 1 チャンネルステレオ (第 1 トラック L と第 2 トラック R) |
ステレオ
コーデック:PCM または 256 kbps AAC ビットの深さ (PCM 用):16、24、または 32 ビット サンプルレート:44.1 または 48 kHz すべてのトラックを有効にしてください ステレオ構成: 1 トラックに 2 チャンネルステレオ (第 1 チャンネル L と第 2 チャンネル R) 2 トラックに 1 チャンネルステレオ (第 1 トラック L と第 2 トラック R) |
| 拡張子 | .mov、.m4v、.mp4 | .mov |
各サイズにおけるプラットフォームは以下の通りです。
・6.5インチのスクリーンショット画像のプラットフォーム
iPhone 13 Pro Max、iPhone 12 Pro Max、iPhone 11 Pro Max、iPhone 11、iPhone XS Max、iPhone XR
・5.5インチのスクリーンショット画像のプラットフォーム
iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus
・12.9インチのスクリーンショット画像のプラットフォーム
iPad Pro (第 4 世代、第 3 世代)、iPad Pro (第 2 世代)
Appプレビューの仕様(縦型)
| インチ数 | ネイティブ解像度 | 承諾済解像度 |
| 6.5inch | 2688 x 1242 ピクセル (アスペクト比 19.5:9) |
886 x 1920 pixel |
| 5.5inch | 2208 x 1242 ピクセル (レンダリングされたピクセル) 1920 x 1080 ピクセル (物理ピクセル) (アスペクト比 16:9) |
1080 x 1920 pixel |
| 12.9inch | 2732 x 2048 ピクセル (アスペクト比 4:3) |
1200 x 1600 pixel |
Appプレビューの仕様(横型)
| インチ数 | ネイティブ解像度 | 承諾済解像度 |
| 6.5inch | 2688 x 1242 ピクセル (アスペクト比 19.5:9) |
1920 x 886 pixel |
| 5.5inch | 2208 x 1242 ピクセル (レンダリングされたピクセル) 1920 x 1080 ピクセル (物理ピクセル) (アスペクト比 16:9) |
1920 x 1080 pixel |
| 12.9inch | 2732 x 2048 ピクセル (アスペクト比 4:3) |
1600 x 1200 pixel |
Appプレビューを作成する際に気をつけること
Appプレビューもスクリーンショットと同様、「アプリの機能」を紹介するためのものになります。そのため、広告色の強いものやアプリの画面を使用していないものに関しては審査落ちをする可能性が高いです。他にも、下記のような内容には留意する必要があります。
デバイスのフレームは使用できない
こちらはスクリーンショットと異なりデバイスのフレームを使用することができません。
そのため、誤ってデバイスを使用しないように気をつけましょう。
NGの表記に気をつける
「無料」「タダ」「0円」の表記は避けることが必要です。
また、スマホの画面内にある「無料」の表記で審査落ちする場合もありますので、こちらも対策が必要です。
スクリーンショットを作成する際のポイント
スクリーンショットを作成する場合、最大10枚まで画像の登録ができます。しかし、実際にユーザーがスクリーンショットを閲覧するのは最初の2.3枚目が多く、後ろにいくにつれて閲覧しなくなっていきます。
そのため、スクリーンショットの最初の2.3枚は特に重要で、アプリの魅力や訴求点は最初の方に持ってくる必要があります。また、アプリのスクリーンショットだけを魅力的にしても意味がありません。
実際にインストールした際にスクリーンショット画像と内容が異なっていたり、操作感がよくないとユーザーが離脱してしまいます。そのため、アプリ自体を魅力的にする必要があります。
レビューや問合せを参考に、バグがないか、ユーザーの声に耳を傾けましょう。また、ユーザーの7割がアプリのダウンロード時にアプリの評価やレビューも参考にしています。
そのため、アプリの評価やレビューが適切かなど、アプリストアを最適化する必要があります。
まとめ
いかがでしたか?
スクリーンショットはアプリをインストールしていないユーザーにとって、アプリがどのようなものかを視覚的に伝えることができる重要な場所になります。
また、2022年からよりアプリの魅力をターゲットユーザーに伝えることができる「プロダクトページの最適化」や「カスタムプロダクトページ」も追加され、よりスクリーンショットが重要になってきます。弊社では、アプリストアの最適化やスクリーンショットの作成も行っております。
アプリのスクリーンショットでお困りの方はぜひご相談ください。
🤔広告運用でお困りではないですか?
お気軽にお問い合わせください!
設立5年で1,000社を超える実績を築いたG-KIT。案件の6割が海外で語学にも強い!
ご不明点、ご質問、資料請求などお気軽にお問い合わせください。
🔍記事検索
👑人気記事
-
 アプリマーケティングGoogleアプリキャンペーン(GAC)とは?特徴や広告の設定方法を徹底解説2025年5月19日
アプリマーケティングGoogleアプリキャンペーン(GAC)とは?特徴や広告の設定方法を徹底解説2025年5月19日 -
 コンテンツ制作【2022年最新】アプリストアの画像・動画について解説!2022年1月28日
コンテンツ制作【2022年最新】アプリストアの画像・動画について解説!2022年1月28日 -
 アプリマーケティングApp Store新機能!App内イベントについて徹底解説2022年5月31日
アプリマーケティングApp Store新機能!App内イベントについて徹底解説2022年5月31日 -
 アプリマーケティングアプリ収益化で個人開発から月収100万円を目指す方法2024年11月20日
アプリマーケティングアプリ収益化で個人開発から月収100万円を目指す方法2024年11月20日 -
 アプリマーケティング 広告運用【Apple】カスタムプロダクトページとASAの活用術をご紹介!2022年3月4日
アプリマーケティング 広告運用【Apple】カスタムプロダクトページとASAの活用術をご紹介!2022年3月4日 -
 アプリマーケティング【成功事例アリ】アプリマーケティングとは?分かりやすく徹底解説2022年1月31日
アプリマーケティング【成功事例アリ】アプリマーケティングとは?分かりやすく徹底解説2022年1月31日
😎おすすめ記事